Goed kleurcontrast: zorg dat je alles goed ziet
Kleur is een krachtige manier om mee te communiceren. Met kleur breng je informatie over, activeer je mensen of maak je dingen duidelijk. Ook kan kleur zorgen voor een bepaald gevoel bij de lezers van je website, app of document. Het is wel belangrijk dat iedereen alles goed ziet. Voldoende kleurcontrast is daarom belangrijk. Hoe zit dit in WCAG 2.2? En wat verandert er in WCAG 3?
De leesbaarheid van tekst is een belangrijk onderdeel van digitale toegankelijkheid. Het verschil tussen de kleuren van de tekst en de achtergrond bepaalt voor een groot deel hoe goed de tekst gelezen kan worden. WCAG 2.2 gebruikt al een aantal jaar een methode om het kleurcontrast van tekst te bepalen. Maar deze methode heeft een aantal beperkingen. WCAG 3 moet hier over een aantal jaar verbetering in brengen met een nieuwe contrast methode: APCA.

Kleurcontrast: het verschil tussen twee kleuren
Met kleurcontrast wordt het verschil tussen twee kleuren bedoeld. Dit verschil is de contrastverhouding. Meestal gaat het dan om het verschil tussen de kleur van de tekst en de achtergrondkleur. Maar kleurcontrast is ook belangrijk voor bijvoorbeeld afbeeldingen, knoppen, icoontjes en velden in formulieren.
Voor alle gebruikers is voldoende kleurcontrast belangrijk. Maar vooral voor gebruikers met een visuele beperking is een hoog contrast soms noodzakelijk om de tekst te kunnen lezen. Ook als de zon op je scherm schijnt of als je ’s avonds de helderheid van je scherm omlaag zet, helpt een goed kleurcontrast.
Het probleem is dat het kleurcontrast niet iets is dat voor alle mensen hetzelfde werkt. Het is een perceptie van kleur. Het heeft te maken met hoe onze hersenen omgaan met twee verschillende kleuren. Ook de grootte van letters en de dikte heeft invloed op hoe wij kleuren waarnemen. En dat geldt ook voor de afstand tussen woorden, letters en regels. Daar zitten ook de beperkingen in van de methode die voor WCAG 2.2 wordt gebruikt om het kleurcontrast te meten: er wordt geen rekening gehouden met hoe wij kleuren ervaren. De beoordeling is erg zwart-wit.
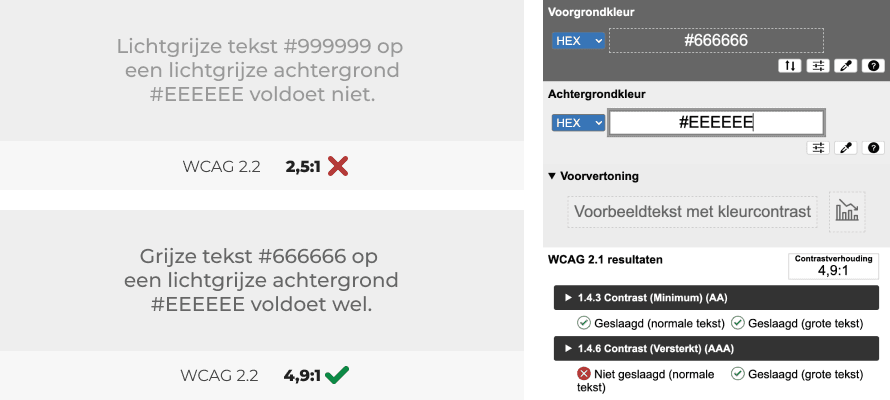
Visuele vergelijking tussen te weinig kleurcontrast en voldoende kleurcontrast.
Kleurcontrast volgens WCAG 2.2
In de Web Content Accessibility Guidelines (WCAG 2.2) zijn een paar webrichtlijnen (succescriteria) die iets zeggen over het kleurcontrast van tekst en andere belangrijke onderdelen van je website, app of document.
Kleurcontrast meten voor WCAG 2.2
Het kleurcontrast kan je op verschillende manieren meten. Er zijn dan ook heel veel verschillende color contrast checkers. Ze geven allemaal antwoord op één vraag: “Welke kleur moet de tekst hebben om leesbaar te zijn op een achtergrondkleur?” Het antwoord tonen ze bijna allemaal met een rood kruis of een groen vinkje. Soms wordt ook een nummer gegeven. 4,5:1 is goed, 3:1 is “ok” voor grotere tekst, 2:1 is fout. Hoe hoger het eerste nummer, hoe beter leesbaar de tekst is.
Wil je dit zelf eens controleren voor jouw huisstijl? Wij zijn fan van de Colour Contrast Analyser van TPGi. Ook in de Developer Tools van Chrome kan je vaak al het kleurcontrast meten.

Contrast van tekst
Succescriterium 1.4.3 en succescriterium 1.4.6 gaan over het contrast tussen tekst en achtergrond. Voor websites, apps en documenten die aan de standaarden voor digitale toegankelijkheid willen voldoen is een minimaal contrast van 4,5:1 voor de meeste teksten perfect (succescriterium 1.4.3). Maar een extra hoog kleurcontrast van 7,0:1 (succescriterium 1.4.6) kan in sommige gevallen erg helpen. Teksten zijn dan nog beter leesbaar en dat is natuurlijk mooi meegenomen.
Contrast van niet-tekstuele elementen
Ook voor andere belangrijke elementen zonder tekst is het kleurcontrast belangrijk. Voor bijvoorbeeld belangrijke afbeeldingen, icoontjes en velden in formulieren is een minimaal kleurcontrast van 3,0:1 vereist. Maar ook hier geldt: hoe hoger het kleurcontrast, hoe beter zichtbaar.
Advanced Perceptual Contrast Algorithm (APCA) in WCAG 3
WCAG 3 gaat zeer waarschijnlijk een nieuwe methode gebruiken om het kleurcontrast te meten. Dit is het Advanced Perceptual Contrast Algorithm, oftewel APCA. Het is een grote verbetering ten opzichte van de huidige methode. Go APCA!
APCA houdt dus wel rekening met de grootte van letters en hoe vetgedrukt ze zijn. Ook de afstand tussen letters, woorden en zinnen is van belang. Hoe wij kleur waarnemen hangt af van:
De grootte van het gekleurde element.
Oftewel: gebruik je een klein en dun lettertype of grote en dikke letters?De helderheid van de achtergrond.
Gebruik je een donkere kleur op een lichte achtergrond of juist andersom?Andere factoren zoals de ruimte rondom de tekst en veel meer.
De APCA score is een cijfer tussen 0 en 100. Hoe hoger de score, hoe beter:
15: Minimum voor niet tekstuele elementen
30: Het absolute minimum voor tekst, ongeacht de grootte, dikte, etc
45: Minimum voor grote tekst (vergelijkbaar met het oude 3:1)
60: Minimum voor normale tekst (het oude 4,5:1)
75: Het gewenste niveau voor normale tekst
90: Het minimum voor hele dunne ‘normale’ tekst (het oude 7:1)

Kleurcontrast vergelijken voor WCAG 2.2 en APCA
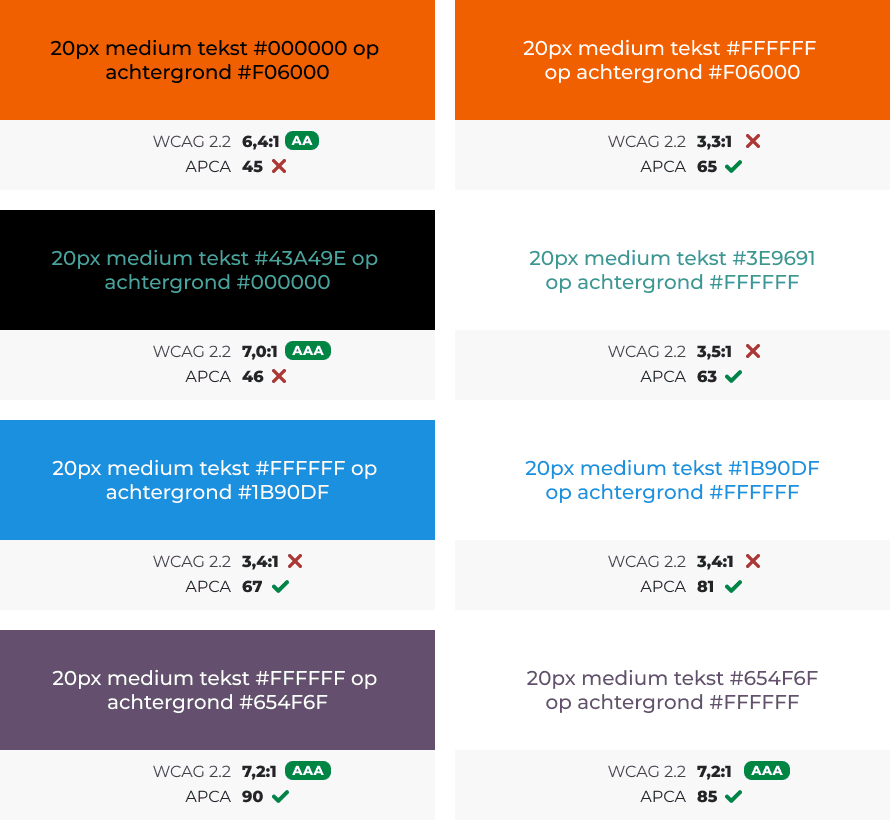
In alle gevallen gaan we uit van een tekst van 20px en font-weight:500
Kleurcontrast vergelijken voor WCAG 2.2 en APCA.
| Tekstkleur | Achtergrondkleur | WCAG 2.2 | APCA |
|---|
| #000000 (zwart) | #F06000 (oranje) | 6,4:1 – voldoet op AA | 45 – voldoet niet |
| #FFFFFF (wit) | #F06000 (oranje) | 3,3:1 – voldoet niet | 65 – voldoet |
| #43A49E (mint) | #000000 (zwart) | 7,0:1 – voldoet op AAA | 46 – voldoet niet |
| #3E9691 (mint) | #FFFFFF (wit) | 3,5:1 – voldoet niet | 63 – voldoet |
| #FFFFFF (wit) | #1B90DF (lichtblauw) | 3,4:1 – voldoet niet | 67 – voldoet |
| #1B90DF (lichtblauw) | #FFFFFF (wit) | 3,4:1 – voldoet niet | 81 – voldoet |
| #FFFFFF (wit) | #654F6F (paars) | 7,2:1 – voldoet | 90 – voldoet |
| #654F6F (paars) | #FFFFFF (wit) | 7,2:1 – voldoet | 85 – voldoet |
Kleurcontrast vergelijken voor WCAG 2.2 en APCA.
APCA score meten voor WCAG 3
Je kan je eigen kleurcontrasten meten met de APCA Contrast Calculator. Als je daar twee kleuren invult zie je meteen voor welke lettergrootte en dikte de kleurcombinatie we of niet voldoet.
In de Developer Tools van Chrome kan je nu al de APCA scoren meten. Dit doe je als volgt:
Ga naar Chrome Developer Tools
Klik het tandwieltje rechtsboven, dit zijn de Instellingen
Klik op de optie “Experimenten”
Zoek in dat lijstje naar APCA en zet het vinkje aan
Je kan nu APCA gebruiken in Chrome Developer tools.
Designers worden blij van APC
UX-designers en andere ontwerpers worstelen nu vaak met de eisen voor kleurcontrast van WCAG 2.2. Dat snappen wij best! Een goed kleurcontrast kan namelijk best wel impact hebben op je huisstijl. Je moet soms keuzes maken.
Met de komst van APCA krijgen designers meer mogelijkheden om kleuren te gebruiken die toch een goed kleurcontrast hebben. Opeens wordt het mogelijk om wel een witte tekst op een oranje knop te plaatsen! In onze training voor UX-designers gaan we hier dan ook al kort op in, ook al is APCA nog geen goedgekeurde standaard. We zullen nog even moeten wachten op WCAG 3, voordat we het ook écht kunnen gebruiken.