Hoe klinkt jouw website?
Hoi! Ik ben Eline, 23 jaar, en ik ben net afgestudeerd aan Fontys ICT met een focus op front-end development en digitale toegankelijkheid. Van september 2024 tot januari 2025 werkte ik namens het Futures Lab van MindLabs aan het project Digital Accessibility for Everyone voor Cardan. In dit project onderzocht ik hoe audio de navigatie op websites kan verbeteren voor mensen met een visuele beperking.

Waarom dit project?
Digitale toegankelijkheid is voor mij een belangrijk onderwerp. Websites maken een groot deel uit van ons dagelijks leven, en ik vind dat iedereen, ongeacht visuele, auditieve, motorische of cognitieve beperking. Denk bijvoorbeeld aan technologieën als spraakbesturing en automatische deuren: oorspronkelijk ontwikkeld voor mensen met een beperking, maar inmiddels door iedereen gebruikt. Dat inspireerde me om te onderzoeken hoe audio een vergelijkbare rol kan spelen.
Vooraf in gesprek met alle stakeholders
Ik ben gestart met een brede verkenning. Ik sprak met mensen met verschillende beperkingen, projectmanagers van digitale bureaus, docenten en ervaringsdeskundigen. Ik bezocht evenementen, las veel over digitale toegankelijkheid en probeerde zelf te navigeren met een screenreader.
Wat me vooral opviel? Er is nog veel winst te behalen op het gebied van gebruiksgemak én inclusiviteit..
Het audiowebsiteconcept
Op basis van mijn onderzoek ontwikkelde ik een concept waarbij de structuur, lay-out en sfeer van een webpagina worden omgezet in muziek
Het doel
Ik wil mensen met een visuele beperking sneller inzicht geven in de opbouw van een website, zonder dat ze afhankelijk zijn van een screenreader die elk element afzonderlijk voorleest. Muziek kan op die manier helpen om efficiënter te navigeren en intuïtiever te begrijpen hoe een pagina is opgebouwd.

Het prototype
Aangezien het niet mogelijk was om bestaande screenreader-software aan te passen, ontwikkelde ik zelf een prototype in de vorm van een browserextensie. Deze tool vertaalt visuele elementen, zoals titels, knoppen en afbeeldingen, naar herkenbare muzikale signalen.
Door deze auditieve aanwijzingen krijgt de gebruiker een duidelijker gevoel van structuur en inhoud. Elke website krijgt daarmee een eigen, unieke ‘soundscape’.
De functionaliteiten
In gesprek met gebruikers en experts heb ik de extensie stap voor stap uitgebreid. De belangrijkste functies zijn:
Een schuifregelaar voor snelheid
Afspeel- en pauzeknop
Volumeregeling
Geluidstutorial
Oefenomgeving om vertrouwd te raken met de interface
Benieuwd hoe de website van Cardan klinkt? Bekijk dan de video!

Begeleidende tekst bij de video
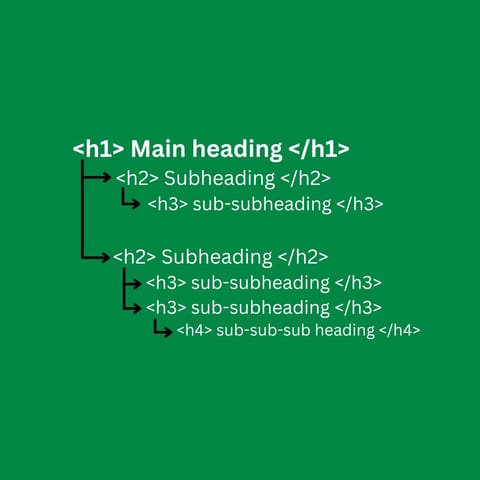
In deze video zijn er verschillende geluiden te horen. Je ziet een rood kader over de verschillende componenten van cardan.com. Zoals over de titel, lijsten en afbeeldingen. Je hoort steeds een ander geluid wanneer er op een ander element gefocust wordt.
Toegankelijkheid binnen het ontwerp
Bij het ontwerpen van de audio extensie heb ik de tool aan een aantal vereisten laten voldoen.
Hoog kleurcontrast
Bij het ontwerpen hield ik rekening met toegankelijkheid:
Hoog kleurcontrast: Minimaal 4.5:1 volgens WCAG 2.2 AA, zodat ook mensen met slecht zicht de interface kunnen gebruiken.
Donkere modus: Een donkere achtergrond met lichte tekst is rustiger voor de ogen en prettiger in gebruik.

Testen met visueel beperkte gebruikers
Een belangrijk onderdeel van mijn project was het testen van de browserextensie met mensen die een visuele beperking hebben. De feedback die ik kreeg was ontzettend waardevol en gaf me scherp inzicht in hoe auditieve signalen kunnen bijdragen aan betere toegankelijkheid. Veel gebruikers gaven aan dat traditionele screenreaders traag of omslachtig zijn, zeker bij complexere websites. Mijn extensie werd ervaren als een efficiënter alternatief dat sneller overzicht biedt.
Toegankelijkheid als kracht
Tijdens mijn onderzoek en de gebruikerstests werd me duidelijk dat digitale toegankelijkheid veel verder gaat dan een morele verplichting. Het is juist ook een kans om innovatiever te ontwerpen. Niet alleen mensen met een visuele beperking, maar ook mensen met dyslexie of motorische uitdagingen kunnen profiteren van alternatieve manieren van interactie met digitale content.
Maak toegankelijkheid standaard in het ontwerpproces
Toegankelijkheid zou een vanzelfsprekend onderdeel moeten zijn van elk digitaal ontwerp- en ontwikkelproces. Dat begint bij bewustwording in de sector, maar ook bij onderwijs. Door het structureel op te nemen in ICT- en designopleidingen, kunnen we een nieuwe generatie professionals opleiden die vanaf het begin inclusieve oplossingen ontwerpt.
Wat ik heb geleerd
Dit project leerde me hoe belangrijk het is om echte gebruikers te betrekken bij ontwerp en ontwikkeling. Digitale toegankelijkheid is niet alleen een morele plicht, het is ook een kans voor innovatie. Niet alleen mensen met een visuele beperking, maar ook mensen met dyslexie, motorische uitdagingen of concentratieproblemen kunnen hier baat bij hebben.
Toegankelijkheid zou wat mij betreft standaard onderdeel moeten zijn van het ontwerp- en ontwikkelproces. En dat begint met meer bewustwording, zowel in het werkveld als in het onderwijs.
Tot slot
Het was een enorm leerzame en inspirerende ervaring. Ik hoop dat mijn project bijdraagt aan bewustwording én aan de ontwikkeling van inclusieve digitale producten. En wie weet: misschien klinkt jouw website binnenkort ook wel als muziek in de oren!