Content-checklist: is jouw content digitaal toegankelijk?
De content is de inhoud van een website en kan veel verschillende vormen hebben. In dit artikel bestaat de content voornamelijk uit tekst, maar onder content vallen bijvoorbeeld ook video’s, animaties, podcasts, infographics en meer. Je wilt natuurlijk zo veel mogelijk mensen bereiken met jouw content en daarom is het belangrijk dat de content toegankelijk is. Met deze content-checklist kun je jouw content checken!

Content versus techniek
Bij een website kunnen we een onderscheid maken tussen de content en de techniek. Het technische gedeelte van de website wordt vaak gemaakt door een webdeveloper, denk hierbij bijvoorbeeld aan de bediening van de website. De techniek kan ook hetzelfde zijn voor meerdere websites. De content van de website wordt vaak geplaatst door webredacteuren en kan dus uit allerlei vormen bestaan, zoals tekst, afbeeldingen en audio of video.
Een toegankelijkheidsonderzoek wordt gedaan aan de hand van de Web Content Accessibility Guidelines (WCAG). Er kan ook een deelonderzoek worden gedaan naar de content of naar de techniek van de website. Er wordt dan naar een deel van de WCAG-succescriteria gekeken, dat van toepassing is op de content of op de techniek. Dit kan bijvoorbeeld handig zijn als meerdere websites dezelfde techniek hebben, maar andere content.
Content-checklist
Met deze content-checklist kun je zelf nagaan of jouw content toegankelijk is. In een WCAG-onderzoek wordt er naar nog meer punten gekeken dan hier vermeld staan, maar met deze content-checklist ben je al een eind op weg naar toegankelijke content!
Afbeeldingen
Geef informatieve afbeeldingen een tekstalternatief dat de afbeelding beschrijft
Geef interactieve afbeeldingen een tekstalternatief dat het doel van de afbeelding beschrijft
Plaats bij complexe afbeeldingen zowel een kort tekstalternatief als een uitgebreid tekstalternatief
Gebruik geen afbeeldingen van tekst
Zorg dat decoratieve afbeeldingen genegeerd kunnen worden door hulpsoftware
Video en Audio
Zorg bij video’s voor goede ondertiteling
Zorg bij video’s voor audiodescriptie waarin de visuele informatie wordt verteld
Bied bij audiofragmenten een transcript aan waarin de informatie staat uitgeschreven
Opmaak van tekst
Maak kopteksten op als kopteksten in de HTML-code
Gebruik strong- en em-elementen alleen om nadruk te geven aan tekst
Maak lijsten op als lijsten in de HTML-code
Maak tabellen op als tabellen en geef aan wat tabelkoppen zijn
Geef bij een stuk tekst in een andere taal een taalwisseling aan
Contrast en kleur
Geef tekst voldoende contrast: de contrasteis is 4,5:1 voor normale tekst en 3,0:1 voor grote tekst
Geef niet-tekstuele content een contrast van minstens 3,0:1
Zorg ervoor dat informatie niet alleen van kleur afhankelijk is
Beschrijf het onderwerp of doel
Beschrijf in de paginatitel het doel of onderwerp van de pagina en zorg dat deze onderscheidend is
Zorg ervoor dat het duidelijk is waar een link naar toe gaat
Plaats koppen die de content daaronder beschrijven
Zorg ook dat teksten op knoppen duidelijk zijn
Formulieren
Als een gebruiker een fout maakt in een formulier, geef dan aan wat er fout ging en waar
Zorg dat bij elk invoerveld duidelijk is wat er ingevoerd moet worden en plaats duidelijke instructies
Geef het document een titel en stel de juiste taal in
Zorg ervoor dat het PDF-document getagd is
Gebruik de juiste tags op de juiste plaatsen
Plaats alternatieve teksten bij informatieve afbeeldingen en maak decoratieve afbeeldingen op als artefact
Geef tekst en non-tekst voldoende contrast en let op dat informatie niet alleen van kleur afhankelijk is
Toelichting bij de content-checklist
Afbeeldingen
In de content-checklist staan verschillende soorten afbeeldingen benoemd:
Informatief
Als een afbeelding informatie overbrengt, is er een tekstalternatief nodig. Hulpsoftware kan dan voorlezen wat er op de afbeelding staat aan mensen die niet (goed) kunnen zien. Denk bijvoorbeeld aan een logo, het tekstalternatief moet kunnen voorlezen welk logo het is.Interactief
Sommige afbeeldingen zijn interactief, ze werken als knop of link. Er is dan een tekstalternatief nodig zodat hulpsoftware kan voorlezen wat de link of knop doet. Denk bijvoorbeeld aan iconen voor social media die werken als link. Het tekstalternatief moet dan aangeven waar de link naar toe gaat.Complex
Complexe afbeeldingen zijn bijvoorbeeld infographics of grafieken en diagrammen. Er is dan een kort tekstalternatief nodig, dit is de titel van de afbeelding. Er is ook een lang tekstalternatief nodig dat dezelfde informatie overbrengt als de complexe afbeelding. Dit kan een uitgeschreven tekst zijn of bij een grafiek bijvoorbeeld een tabel. Vanuit het korte tekstalternatief kan er dan naar het lange tekstalternatief worden verwezen.Afbeeldingen van tekst
Gebruik geen afbeeldingen van tekst waar mogelijk. Plaats bijvoorbeeld geen afbeelding met ingescande tekst, maar maak hier “echte” tekst van. Iemand kan dan een eigen stylesheet gebruiken om de tekst beter leesbaar te maken, bijvoorbeeld in een ander lettertype. Er zijn uitzonderingen, bij een logo mag tekst bijvoorbeeld wel in de afbeelding staan.Decoratief
Decoratieve afbeeldingen moeten genegeerd kunnen worden door hulpsoftware. Een afbeelding is decoratief als deze geen informatie overbrengt, maar puur ter decoratie is. In dit artikel staat bovenaan een afbeelding die er alleen staat omdat dit er leuk uit ziet (vind ik). Hulpsoftware hoeft niet voor te kunnen lezen dat deze afbeelding er staat. Dit kan door de afbeelding een leeg alt-attribuut te geven of door deze bijvoorbeeld met CSS als achtergrondafbeelding te plaatsen.

Video en audio
Video’s vallen ook onder content. Video’s moeten goede ondertiteling hebben voor mensen die het geluid in de video niet (goed) kunnen horen, zo krijgen zij toch de informatie uit de video mee. De ondertiteling moet in dezelfde taal zijn als de taal die wordt gesproken in de video. Lees meer over ondertiteling.
Er is ook audiodescriptie nodig. Dit is een voice-over die vertelt wat er in beeld te zien is als dit niet al duidelijk wordt uit het geluid van de video. Dit is bedoeld voor mensen die niet kunnen zien wat er in de video gebeurt, bijvoorbeeld als er teksten in beeld komen. Lees hier meer over audiodescriptie.
Als er een audiobestand op de website staat, moet er een alternatief zijn voor mensen die dit niet kunnen horen. Dit kan door een transcript aan te bieden. Dit is een uitgeschreven tekst van wat er te horen is. Dit kan bijvoorbeeld bij een podcast. De uitgeschreven tekst is dan een soort script waarin staat wie wat zegt in de podcast.
Opmaak van tekst
Koppen
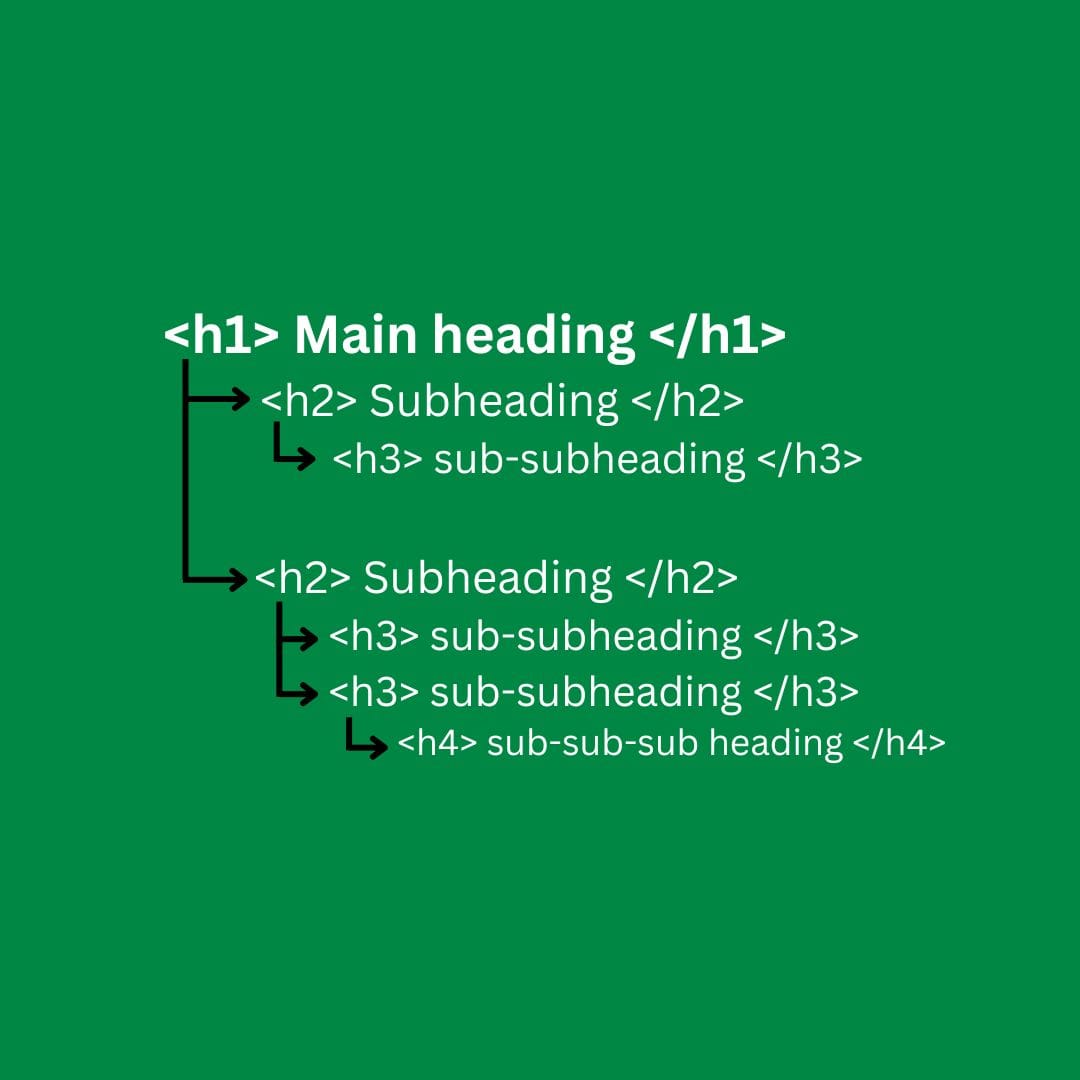
Als je tekst plaatst, moet je zorgen dat dit op de goede manier is opgemaakt. Hulpsoftware kan dan de structuur en de relaties van de pagina bepalen. Een koptekst zegt iets over de tekst eronder. Als dit als koptekst is opgemaakt, kan hulpsoftware voorlezen dat dit een kop is. Er kan dan ook een overzicht van koppen op de pagina worden gegeven. De tekst “Koppen” hierboven is bijvoorbeeld opgemaakt met een h4-element in de HTML-code (dit is een koptekst van het niveau 4). Let er ook op dat de juiste niveaus koppen worden gebruikt en dat er altijd content onder een kop staat.
Strong en em
Wat regelmatig fout gaat is het gebruik van strong- en em-elementen. Deze elementen zijn bedoeld om nadruk te geven aan een stuk tekst. De tekst kan dan ook met nadruk worden voorgelezen door hulpsoftware. Deze elementen zijn echter niet bedoeld om test te stylen, dit kan gedaan worden met CSS.
Lijsten
Als je een lijst gebruikt, maak dit dan op als lijst. Hulpsoftware kan dan:
bepalen dat dit een lijst is
voorlezen hoeveel items de lijst heeft
voorlezen bij welk item van de lijst iemand is
Tabellen
Ook tabellen moeten goed worden opgemaakt als tabellen. Dit kan met het table-element. Het is belangrijk om aan te geven wat de tabelkoppen zijn, zowel in de kolommen als in de rijen. Dit kan met th-elementen. Dit is van belang omdat software de relaties dan kan bepalen. Als iemand met hulpsoftware in een tabelcel staat, kunnen de bijbehorende tabelkoppen meteen worden voorgelezen.
Content | Techniek | |
|---|---|---|
Aantal onderzochte succescriteria van WCAG 2.1 | 30 | 43 |
Andere taal
And now for something completely different. Sometimes text can be in a different language. When this is the case, you have to set a change of language in the HTML code. Screenreaders can read the text in the right language if you do this. Otherwise it will not be understandable.
Contrast en kleur
Tekst moet voldoende contrast hebben. Als het contrast te laag is, kunnen sommige mensen moeite hebben om de tekst te lezen. Ook niet-tekstuele elementen moeten voldoende contrast hebben. Denk bijvoorbeeld aan informatieve iconen. Dit geldt bijvoorbeeld ook voor lijnen in grafieken. Lees hier meer over goed kleurcontrast.
Zorg er ook voor dat informatie niet alleen van kleur afhankelijk is, bijvoorbeeld in een grafiek. Gebruik naast kleur ook verschillende vormen of tekst. Mensen die kleurenblind zijn krijgen de informatie anders niet mee.
Beschrijf het onderwerp of doel
De paginatitel geeft aan waar de pagina over gaat. De titel moet ook het verschil tussen pagina’s aangeven. Als je meerdere tabbladen open hebt staan, kun je snel zien naar welke pagina je wilt gaan door de paginatitel. Hulpsoftware leest ook als eerste de titel van een pagina voor.
Als je een link plaatst, maak dan duidelijk waar deze link naar toe gaat. Een link als “Lees meer” is niet duidelijk als dit wordt voorgelezen door hulpsoftware. Zorg er daarom voor dat er visueel (of verborgen in de code) meer informatie wordt gegeven over waar de link naar toe gaat. Lees meer over “lees meer” links.
Koppen moeten beschrijven waar de content eronder over gaat en ook bij knoppen moet het duidelijk zijn wat ze doen.
Formulieren
Heb je wel eens eens geprobeerd een formulier te versturen en dit niet lukte? Soms blijf je het formulier zien, maar heb je geen idee wat je fout hebt gedaan. Dit is natuurlijk erg onhandig. Zorg daarom dat er foutmeldingen zijn die beschrijven wat er fout is gegaan en waar.
Nog beter is het om fouten te voorkomen. Dit kan door bij elk veld aan te geven wat er ingevuld moet worden met een zichtbaar label buiten het veld. En als bijvoorbeeld een datum op een bepaalde manier ingevuld moet worden (bijvoorbeeld dd-mm-jjjj), geef dit dan ook van tevoren aan.

Ook PDF-documenten vallen onder de content van een website en hiervoor gelden een aantal dezelfde WCAG-succescriteria als voor HTML-pagina’s. Er moet dus op dezelfde soort zaken gelet worden, al is de toepassing soms anders. In PDF-documenten kunnen tags gebruikt worden om de structuur aan te geven. Er zijn bijvoorbeeld tags voor koppen en lijsten en dergelijke. Dit is te vergelijken met HTML-elementen voor koppen en lijsten op een HTML-pagina. Hulpsoftware kan door de tags bijvoorbeeld voorlezen wat een koptekst is.
In PDF-documenten moeten afbeeldingen ook alternatieve teksten krijgen. Als een afbeelding decoratief is, kan het in een PDF opgemaakt worden als artefact. Dit wil zeggen dat hulpsoftware de afbeelding kan negeren. Let verder ook in een PDF op contrast en kleurgebruik.
Lees hier meer over het toegankelijk maken van PDF.
Content met je content!
Met deze content-checklist kun je aan de slag, zodat jij en de bezoekers van je website helemaal content zijn met de content! Wil je meer weten over toegankelijke content?