How does your website sound?
Hi, I'm Eline, 23, and a recent graduate of Fontys ICT with a focus on front-end development and digital accessibility. Over the period from September 2024 to January 2025, I worked on the Digital Accessibility for Everyone project for Cardan on behalf of MindLabs' Futures Lab. This project focused on the role of audio in improving navigation on websites for people with visual impairments.

Reason for my project
Digital accessibility is an important aspect of web development, but often too little consideration is given to users with disabilities. Websites are a fundamental part of our daily lives and should be accessible to everyone, regardless of visual, hearing, motor or cognitive impairments. In addition, many things in everyday life were designed for people with disabilities but are now used by everyone. Think, for example, of voice controls or automatic sliding doors!
Engaging with all stakeholders
The research began with a broad exploration of digital accessibility. I spoke to people with different disabilities, project managers of digital agencies and teachers in the ICT field. I also attended talks and events on digital accessibility, read relevant articles and experienced myself what it is like to work with a screen reader.
This phase of research helped me to better understand the different challenges within this field and opened my eyes. I experienced how much work still needs to be done in technology to give people with disabilities equal opportunities and access.
The Audio website concept
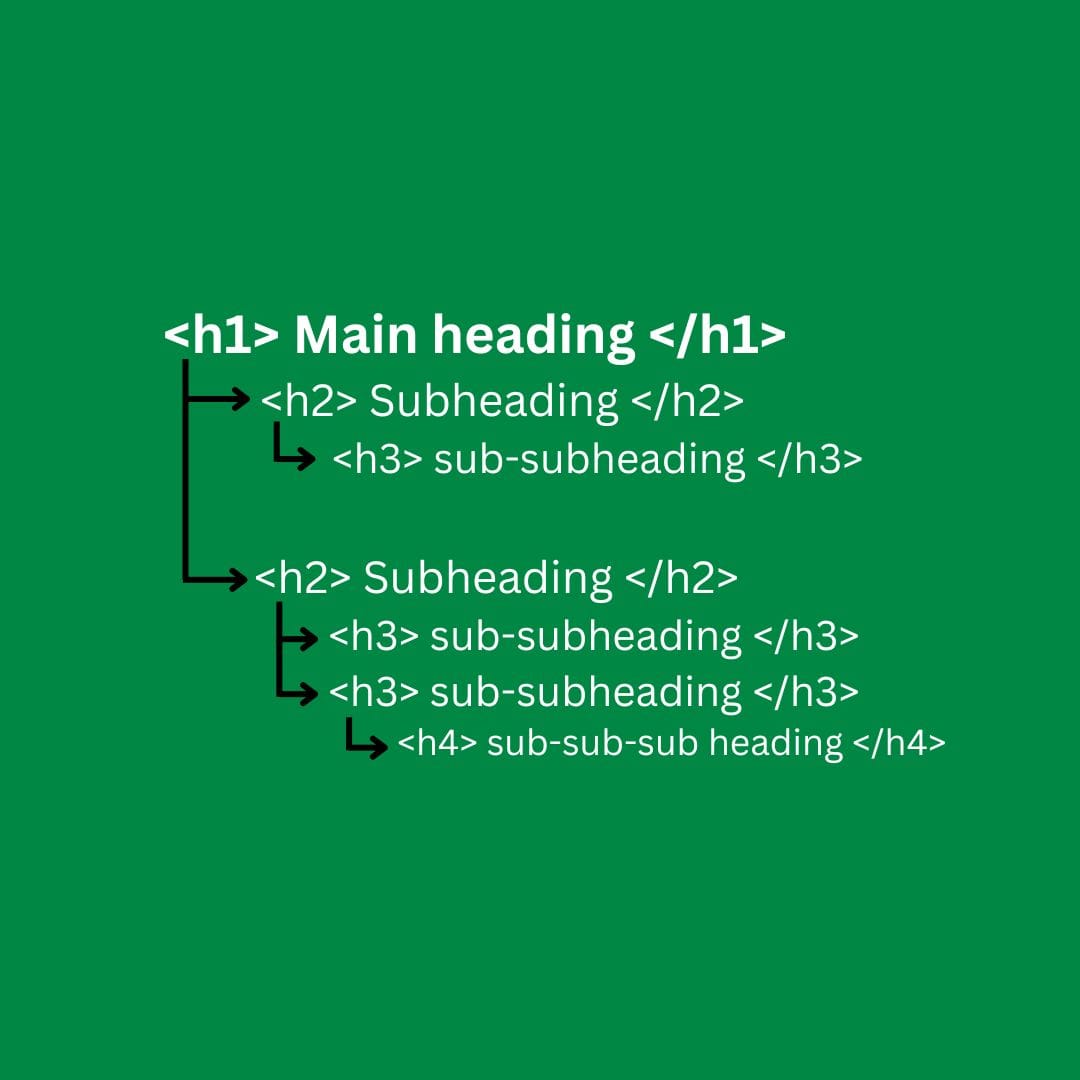
Based on this research, my concept focused on transforming the structure, layout and atmosphere of a web page into music.
Its purpose
The purpose of this is to allow people with visual impairments to understand the layout of a website faster, without relying on a screen reader to read out each element of a website individually. This can make navigation more efficient and give a more intuitive understanding of the page layout.

Browser extension
Although it was not possible to adapt screen reader software directly during this project, I developed a prototype as a browser extension. This tool translates visual elements of a page such as titles, buttons and images into musical cues.
Based on these musical cues, users receive auditory hints about the structure and content. In this way, the extension transforms every website into its own unique composition.
After talking to more people, I always have the functionalities. The functionalities are:
A speed slider.
Playback button.
Sound tutorial capabilities.
Practice environment capabilities.
Pause button.
Volume adjustment.
Wondering how musical the cardan.com website is? You can hear it in this video!

Accompanying text
In this video, different sounds can be heard. You see a red frame over the different components of cardan.com. Like over the title, lists and images. You hear a different sound each time a different element is focused on.
Accessibility of the browser extension
When designing the audio extension, I made the tool meet a number of requirements.
High colour contrast
The tool meets the requirements for colour contrast, this is important for people who are colour-blind or have very poor vision, for example. Preferably, this is at least a contrast of 4:51 according to the WCAG 2.2 AA.
Dark background
I also used a dark background with light text. This can be fine for people with poor vision. This is calmer for the eyes and the light text is easier to distinguish from a dark background.

Testing with visually impaired users
An important part of my project was testing the prototype with visually impaired users. The feedback I received was valuable and offered insight into how auditory cues can contribute to accessibility. Many users mentioned that traditional screen readers can sometimes be slow or inefficient, especially with complex web pages!
The role of accessibility in digital products
From my research and testing, it became clear that digital accessibility is not only an ethical imperative, but also an opportunity to design more innovatively. Many people, including not only the visually impaired but also those with dyslexia or motor disabilities, can benefit from alternative ways of interacting with digital content.
Digital accessibility standard in design processes
Accessibility should be a standard part of the development process within the IT and design sector. This starts with awareness and knowledge sharing within the field. By making accessibility a standard part of ICT and design education, future professionals can design more accessible products.
How was my experience?
Working on this project was an inspiring experience! I discovered how important it is to actively involve users in the design process and how technology can contribute to an inclusive digital world. Digital accessibility requires creativity and innovation, and I hope my research has contributed to more awareness and development in this area.
.jpg&w=1536&q=80)